Halaman Navigasi merupakan elemen penting di sebuah blog yang berfungsi untuk menampilkan artikel per halaman mulai dari halaman utama sampai postingan terakhir. Dengan adanya elemen tersebut, pengunjung bisa melihat setiap artikel di blog kita yang menarik untuk mereka baca.
Halaman Navigasi di blog pada umumnya menggunakan fitur Button Text (
Previous -
Home -
Next ). Namun kebanyakan blogger mengubah tampilan halaman navigasi mereka dengan fitur angka. Kenapa? Agar loncatan per halaman bisa lebih terlihat mulai dari postingan terbaru sampai yang terlama, sehingga pengunjung bisa leluasa mencari artikel tanpa harus membukanya per-halaman.
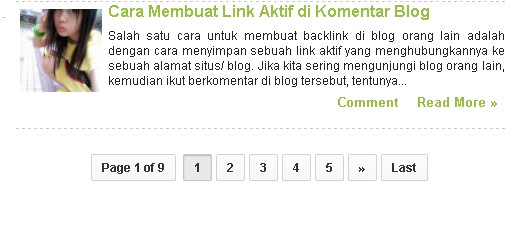
Kali ini saya akan mencoba mengganti fitur halaman navigasi button text tersebut dengan halaman navigasi angka. Lihat screenshoot halaman navigasi angka blog endolita di bawah ini:
Saya punya beberapa koleksi Halaman Navigasi Angka yang cukup cantik untuk dipasang di blog. Jika templatenya cocok dan mendukung, maka navigasi ini akan muncul persis di bawah halaman posting.
Tertarik untuk mencobanya? Bagaimana caranya?
Cara Mengganti Halaman Navigasi Blog Dengan Angka
Login ke akun Blogger Pilih Template >> Edit HTML
Cari kode <b:includable id='mobile-index-post' var='post'> kemudian copy-paste script berikut di bawahnya:
<b:includable id='page-navi'>perPage: 7 ,numPages: 5 ,
Ganti tulisan yang berwarna Biru sesuai kebutuhan Anda.Setelah itu cari kode <b:include name='nextprev'/> kemudian ganti kode tersebut dengan script berikut:
<b:if cond='data:blog.pageType == "index"'>
Cari kode: ]]></b:skin> kemudian copy paste script berikut di atasnya.
Style Pertama:
#blog-pager, .pagenavi {
Style Kedua
#blog-pager, .pagenavi {
Style Ketiga
Simpan dan lihat hasilnya.
Itulah sekilas pemahaman saya tentang
Cara Mengganti Halaman Navigasi Blog Dengan Angka . Semoga bermanfaat. Jika mencari artikel lain yang serupa silahkan cek di bawah ini:
Cara Mengganti Halaman Navigasi Blog Dengan Angka
4 /
5
Oleh
Bonita Benz